About the project
Gigs Live is a virtual concert platform that I designed during my tenure at Lemon Yellow. The client ‘TXL’ was a US based online music event hosting platform. The idea was very fresh and I had a lot of fun working on this project. It was particularly relevant since people could no longer attend live concerts and music gatherings due to the lockdowns.
But live music can never die and the show must go on!
Play with the Figma prototype 👇
My Role
Gigs Live consisted of 2 parts:
An audience facing platform and a dashboard for artists. I was leading designs for the former. My work covered designs for all platforms: Desktop, M-Web, Android and iOS applications.
During this time, I was a part of a team that included 1 Design Intern and 1 Project Manager. We were directly interacting with the founders and developers from the client’s team (based out of US).
Project Duration
4 months (May to August 2020).
Client expectations
1️⃣ Realistic concert experience
Our client wanted the experience to feel as real as possible. It should include the excitement of attending with friends, cheering together for the artist, and interacting with the artist and other members of the audience.
2️⃣ Ecommerce Layer
Concert goers should be able to buy event tickets and merchandise on the platform.
4️⃣ Ease of access
Expensive flight and travel fares are the biggest deterrents to attending international concerts/events. TXL wanted to be pitched as an affordable alternative for the same.
3️⃣ Video on Demand (VOD) platform
Gigs Live was to be a platform where artists could showcase their video albums as well as past concerts.
Understanding the domain
Virtual concert experiences were a new domain for our team. There were not many yardsticks that existed for good UX in this space - barring YouTube and a few other players.
The first week was spent understanding the scope of TXL’s services and how we can differentiate them in the market.
We also immersed ourselves in live online events that were not directly related to music to draw parallels and inspiration. For example: RedBull’s adventure sporting events, Facebook Live and OTTs streaming live Football matches where audiences could interact with each other.
Finally, we put together a competitive analysis of business models and features in similar platforms for design directions.
Competitive Analysis










Storyboarding
You hear your favourite artist is finally coming to your city and buy a ticket at the venue or online.
It’s the day of the concert! You reach the venue with your friends and get your ticket checked at the entry gates
You get a band or a stamp on your wrist if everything is in order. You join the crowd rushing in.
There’s still time for your favourite band’s performance. You take a look around the venue, visit other stages where local bands are rocking it out.
You stop to buy yourself a cold beer and check out some cool merch in the pop-up stores.
You tip the local band - these kids have potential! You also pick up some records and a T-shirt.
Alright it’s time for the main event. Let’s get roaring!!! Nothing beats the fun of cheering with your buddies for company. Waiting for that Mexican wave now..
What a performance that was! You and your friends join a group racing backstage to interact with the artist and take a selfie or two.
On the cab back home, you cannot stop raving about what an awesome night you all had!
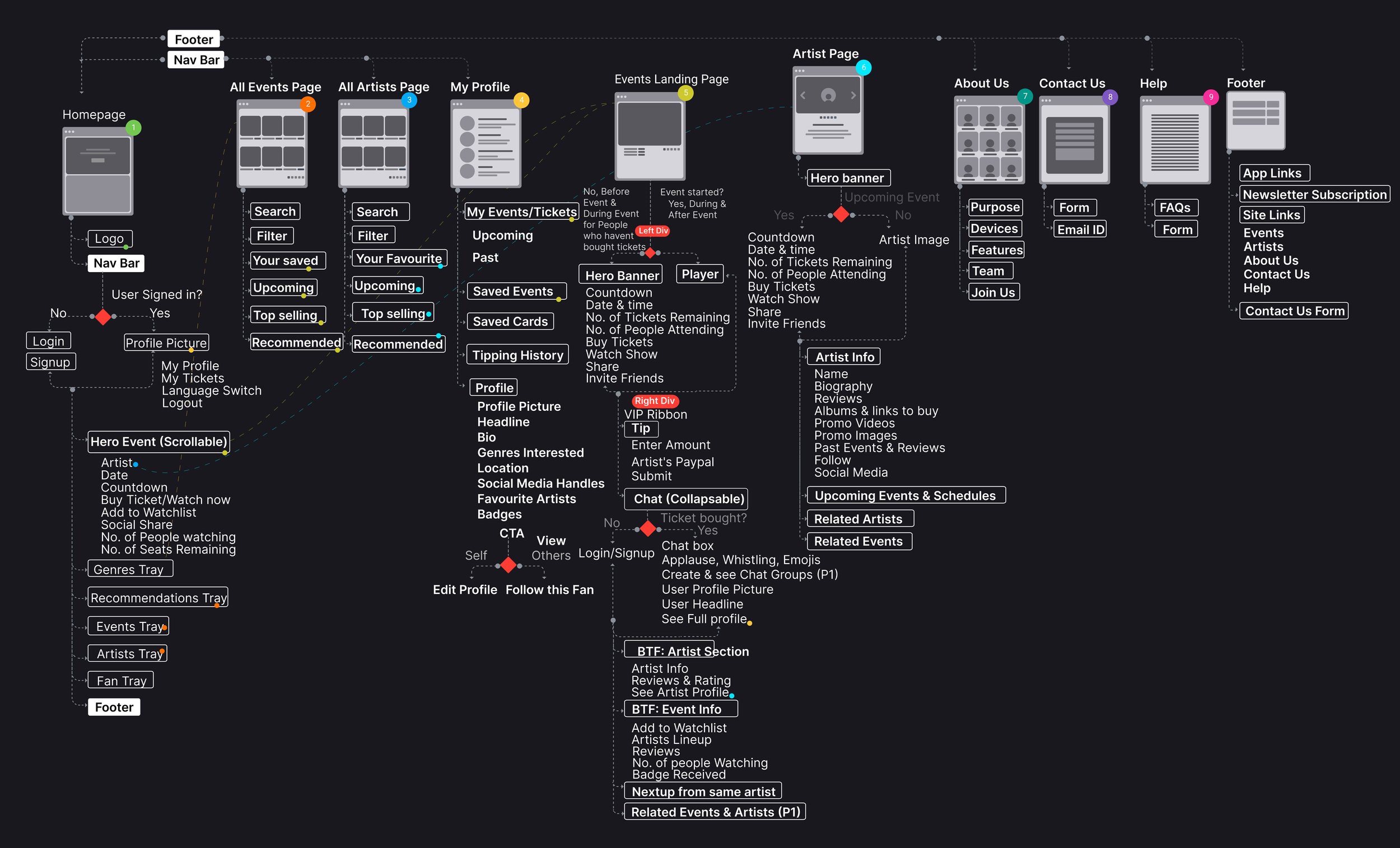
Information Architecture


Checkout User Journey
E-commerce flow where the user can buy tickets and merchandise on Gigs Live





Defined Design Systems
We created the Design systems to increase the velocity of development & design and to ensure scalability. My responsibility was to create symbols on Figma for components like card structure
Enhancing the home page
Home Page (Old Design)
There was a too much of cognitive load on user for the user and the design elements were repetitive which lead to drop off.
Home page (New design)
The new design included many trendy colors in UI which gives party feel and makes engaging. And as per the visual hierarchy the elements were set properly
Responsive design of homepage
The design elements remains same for the continuity and also at the same time we had kept the consideration of mobile functionality. The design elements remains same for the continuity and also at the same time we had kept the consideration of mobile functionality.
Event Page - Enjoy online music concert with friends!
Artist page
We had designed a separate dedicated personalized artist page because through this page fans will know more about the artist, by following the artist on our platform as well as other social platforms.
There are few navigations below where fans can checkout videos, gallery, merchandise and know about artist.
Artist Listing Page
At the top there are trending artist which are given a special UI treatment of multiple circular border just to show exclusivity of the artist
At bottom there are all the artist listed where in user can filter through genre and other sorting methods like followers and the name initials from A-Z
Event(Gigs) Listing Page
User can explore only upcoming event through this page which has
Top Gigs(featured events)
Popular Gigs(trending events)
All Gigs
(User can explore all gigs through filtering out their favorite genre)


















